
Bootstrap 优站精选频道收集了众多基于 Bootstrap 构建、设计精美的、有创意的网站。

Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。

TypeScript 是由微软开源的编程语言。它是 JavaScript 的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。

Svelte 是构建 Web 应用程序的一种新方法。Svelte 是一个编译器,它将声明性组件转换成高效的 JavaScript 代码,并像做外科手术一样细粒度地更新 DOM。

Next.js 是一个轻量级的 React 服务端渲染应用框架。

Babel 是一个 JavaScript 编译器。Babel 通过语法转换器支持最新版本的 JavaScript 语法。

React 起源于 Facebook 的内部项目,是一个用于构建用户界面的 JavaScript 库。

NPM(node package manager)是 Node.js 世界的包管理器。NPM 可以让 JavaScript 开发者在共享代码、复用代码以及更新共享的代码上更加方便。

Yarn 是一个快速、可靠、安全的依赖管理工具。是 NPM 的替代品。

Yarn 是一个快速、可靠、安全的依赖管理工具。是 NPM 的替代品。Yarn v2 与 v1 版本有很大的不同,Yarn v2 改进了 CLI 交互、支持 workspace、PnP 等新功能。

pnpm 是一个速度快、节省磁盘空间的软件包管理器。pnpm 在功能上与 npm 和 Yarn 类似。

Lerna 是一个管理工具,用于管理包含多个软件包(package)的 JavaScript 项目。

Vue.js - 是一套构建用户界面的渐进式框架。

Nuxt.js 是一个基于 Vue.js 的通用应用框架。通过对客户端/服务端基础架构的抽象组织,Nuxt.js 主要关注的是应用的 UI渲染。

Recoil 是一个针对 React 应用程序的状态管理库。 它提供了仅使用 React 难以实现的几种功能,同时与 React 的最新功能兼容。

Redux 是 JavaScript 状态容器,提供可预测化的状态管理、构建一致化的应用,运行于不同的环境(客户端、服务器、原生应用),并且易于测试。

Parcel - 极速、零配置的 web 应用打包工具。

Lodash 是一个具有一致接口、模块化、高性能等特性的 JavaScript 工具库。比相同功能的 Underscore.js 使用更广泛。

Pro Git 中文版(第二版)是一本详细的 Git 指南,主要介绍了 Git 的使用基础和原理,让你从 Git 初学者成为 Git 专家。
Bootstrap Icons 的设计初衷是与 Bootstrap 组件配合使用。Bootstrap Icons 全部是 SVG 文件,因此能够轻松快捷地进行缩放,并可以通过 CSS 设置样式。虽然 Bootstrap Icons 是为 Bootstrap 而开发的,但它也可以应用于任何项目。

Rollup 是一个 JavaScript 模块打包工具,可以将小块代码编译成大块复杂的代码。Rollup 对 JavaScript 代码模块使用新的 ES6 标准化格式,如 CommonJS 和 AMD。

Preact - 一个只有 3kB 大小的 React 替代品,拥有与 React 相同的 API、组件和虚拟 DOM。

PurgeCSS 是一个用来删除未使用的 CSS 代码的工具,能够减小 CSS 文件的体积。例如可以用来减小 Bootstrap 等前端框架的文件体积,提升加载速度。

gulp.js - 基于流(stream)的自动化构建工具。Grunt 采用配置文件的方式执行任务,而 Gulp 一切都通过代码实现。

Markdown 是一种轻量级标记语言,便于人们使用易读易写的纯文本格式编写文档并添加格式元素。Markdown 是 John Gruber 于 2004 年创建的。

MDX 是一种书写格式,允许你在 Markdown 文档中无缝地编写 JSX。你可以导入组件,如交互式图表等,并将它们嵌入到你的内容中。这使得用组件编写长篇内容成为一种可能。

ESLint 是一个插件化并且可配置的 JavaScript 语法规则和代码风格的检查工具。ESLint 能够帮你轻松写出高质量的 JavaScript 代码。

Sass 是一个成熟、稳定、强大的 CSS 扩展语言解析器。

LESS 为 CSS 赋予了动态语言的特性,如变量、继承、运算、函数。LESS 既可以在客户端上运行 (支持 IE 6+、Webkit、Firefox),也可以借助 Node.js 或者 Rhino 在服务端运行。

Tailwind CSS 是一个用于快速UI开发的实用工具集 CSS 框架。与 Bootstrap 、Foundation 不同,Tailwind CSS 没有内置的 UI 组件。完全需要开发者根据自身情况来定制设计。

Alpine.js 通过很低的成本提供了与 Vue 或 React 这类大型框架相近的响应式和声明式特性。Alpine.js 的语法几乎完全借用自 Vue。

Docusaurus 是一款基于 React 框架构建的易于维护的静态网站创建工具。Docusaurus 能够帮你快速建立文档网站、博客、营销页面等。

Infima 是 Facebook 出品的一个 CSS 框架,专为内容驱动型网站而设计,并且内建对暗模式的支持。是 Docusaurus 的姊妹项目。

VuePress 是基于 Vue 前端开发框架的静态站点生成工具。

Gatsby 是一个基于 React 的免费、开源框架,可以帮助开发人员构建快速的网站和应用程序。

Handlebars 是一个书写高效率、语义化的模板引擎,与 Mustache 模板兼容。

Stylus - 富于表现力、健壮、功能丰富的 CSS 预处理语言。

Pug 是一款健壮、灵活、功能丰富的模板引擎,专门为 Node.js 平台开发。Pug 是由 Jade 改名而来。

Liquid - 最流行的模板语言。Jekyll、Github Pages 都在用。

WebAssembly,简称为 wasm,是一种新型可移植,具有占用存储小、加载速度快等特点的面向 web 应用的编译格式。

EJS 是一套简单的模板语言,帮你利用普通的 JavaScript 代码生成 HTML 页面。EJS 没有再造一套迭代和控制流语法,有的只是普通的 JavaScript 代码而已。

PostCSS 利用 JavaScript 的强大编程能力对 CSS 代码进行转换。数以百计的 PostCSS 插件可以用来为 CSS 属性添加特定于浏览器厂商的前缀、支持未来 CSS 语法、模块化、代码检测等。

Underscore.js是一个 JavaScript 工具库,它提供了一整套函数式编程的实用功能,弥补了 jQuery 没有实现的功能,同时又是 Backbone 必不可少的部分。

cssnano 将你的 CSS 文件做多方面的的优化,以确保最终生成的文件对生产环境来说体积是最小的。cssnano 是基于PostCSS 构建的。

Nunjucks 是 JavaScript 专用的功能丰富、强大的模板引擎。

Zepto.js 是一个轻量级、兼容 jQuery 的 JavaScript 工具库。

GraphQL 既是一种用于 API 的查询语言也是一个满足你数据查询的运行时。

Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架

Fastify,快速并且低开销的 web 框架,专为 Node.js 平台量身打造

Browsersync 浏览器同步测试工具,很容易与 Web 平台、构建工具和其他 Node.js 项目集成,替代了大量重复测试劳动。

Jest 是一个令人愉快的 JavaScript 测试框架,专注于简洁明快。

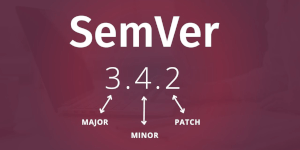
SemVer 全称为 Semantic Versioning(语义化版本表示)。该规则规定了版本号如何表示、如何增加、如何进行比较,不同的版本号意味着什么。

Chart.js 是为设计和开发人员准备的简单、灵活的 JavaScript 图表工具。

Moment.js 是一个 JavaScript 日期处理类库,用于解析、校验、操作以及显示日期。

Rome 是一个完整的 JavaScript 工具链。它囊括了编译器、语法检查器、格式化程序、打包工具、测试框架等等。Rome 旨在成为处理 JavaScript 源代码的综合工具。Rome 的作者是 Sebastian McKenzie,同时也是 Babel 和 Yarn 的作者。

Gridsome 是一个免费、开源的 Vue.js 框架,用于构建网站和应用程序,在默认配置下也能有非常快的速度。

Mirage 是一个 API 模拟库,它能帮助前端开发者模拟后端 API,从而能够构建和测试 JavaScript 应用程序,而不必依赖任何后端服务。

Jekyll 是一个静态站点生成工具。它将 Markdown (或者 Textile) 以及 Liquid 转化成一个完整的可发布的静态网站。

Create React App 是由 React 官方维护的创建 React 单页面应用的工具。它提供了一种无需配置的现代构建方案。

Sapper 是基于 Svelte 构建的、用于创建高性能 Web 应用开发框架。

Bootstrap 编码规范:编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。

根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册。

Bundler 是 Ruby 世界中最好的 gem 管理工具。

w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!

Nginx (engine x) 是一个高性能的HTTP和反向代理服务,也是一个IMAP/POP3/SMTP服务。

Tippy.js 是一个基于 Popper.js 构建的、高度可定制的工具提示(tooltip)和气泡弹框(popover)库。

Popper 作为工具提示(tooltip)和气泡弹框(popover)的定位引擎,不依赖 jQuery,并且体积仅有 3k。

Mocha 是一个功能丰富的 JavaScript 测试框架,运行在 Node.js 和浏览器中,让异步测试变得简单有趣。

“Rust 程序设计语言”是一本介绍 Rust 的书。Rust 程序设计语言能帮助你编写更快、更可靠的软件。

Blitz 是基于 Next.js 构建的 React 全栈开发框架。Blitz 的诞生受到 Ruby on Rails 框架的启发。

Nest (NestJS) 是一个用于构建高效、可扩展的 Node.js 服务器端应用程序的框架。它使用渐进式 JavaScript,内置并完全支持 TypeScript 并结合了 OOP(面向对象编程),FP(函数式编程)和 FRP(函数式响应编程)的元素。

TypeORM 是一个 ORM 框架,可以与 TypeScript 和 JavaScript (ES5,ES6,ES7,ES8) 一起使用

Sequelize 是一个基于 promise 的 Node.js ORM, 目前支持 Postgres、MySQL、MariaDB、SQLite 以及 Microsoft SQL Server。它具有强大的事务支持、关联关系、预读和延迟加载、读取复制等功能。

Prisma 是用于数据库查询、迁移和建模的工具包。

SWR 是用于数据获取的 React Hook 工具库。

Socket.IO 是一个可以在浏览器与服务器之间实现实时、双向、基于事件的通信的工具库。
Simple Icons -- Icon汇。收集众多网站的 Logo,并提供高质量、不同尺寸的 png 格式图片给广大网友,所有 Icon 版权归其所属公司。

Git简易指南 -- 帮助你开始使用 git 的简易指南,木有高深内容,;)。

中文版 Apple 官方 Swift 编程教程 《The Swift Programming Language》

Prettier 是一个“有态度”的代码格式化工具。它是唯一一个全自动的“风格指南”,也就是说,Prettier 提供的配置参数非常少,几乎所有代码风格都是固定的、不可调整的,你只能接受。这样做的好处是节省了在代码风格上争吵的时间。

Playwright 是一个 Node.js 库,为 Chromium、Firefox 和 WebKit 浏览器的自动化操作提供了统一的 API。 Playwright 旨在实现持久、功能强大、可靠且快速的跨浏览器的 Web 自动化操作。

AssemblyScript 是 TypeScript 的一个严格的变体,它使用 Binaryen 将代码编译为 WebAssembly。AssemblyScript 能够生成精简的 WebAssembly 模块,并且只需通过 npm install 就能使用。

Vite.js 是新一代的前端开发工具链,旨在提升前端开发体验。Vite.js 包含两个重要的组成部分:支持原生 JavaScript 模块的开发服务器,以及基于 Rollup 的打包工具。

Rematch 是基于 Redux 构建的,并且减少了样板代码、强化了最佳实践。Rematch 不再需要 action types、action creators、switch 语句或 thunks,体积不到 1.4k。

Remotion 是一个利用 React 等前端技术创建视频/动画的工具。你可以使用 React 和 TypeScript 编写视频并通过浏览器按照时间线查看视频。

Axios 是一个基于 promise 构建的网络请求库,可以用于浏览器和 node.js。

Deno 是一个简单、现代且安全的 JavaScript 和 TypeScript 运行时,deno 基于 V8 引擎并使用 Rust 编程语言构建。

Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。

Hugo 是最流行的开源静态站点生成器之一。凭借其惊人的速度和灵活性,Hugo 让搭建网站再次变得有趣。

Mongoose 是一个支持异步环境的 MongoDB 数据库对象建模工具。Mongoose 提供了对 promise 和 callback 的支持。

Grunt 是基于 Node.js 的项目构建工具。它可以自动运行你所设定的任务。Grunt 拥有数量庞大的插件,几乎任何你所要做的事情都可以用 Grunt 实现。

Formik 是一个开源工具库,用于为 React 和 React Native 构建表单。